路線図の画像を取得する
路線図画像を利用して、「駅すぱあと」が保持する路線図を画像として取得します。
関連URL
手順
1. 路線図IDを取得する
路線図を取得するには、まず路線図のIDを取得する必要があります。 路線図のIDは路線図一覧で取得します。 ※リクエスト例では、東京駅(駅コード22828)付近の一番詳細な路線図の情報を取得します。
GET /v1/xml/railmap/list?key=アクセスキーを入力してください&stationCode=22828
<ResultSet apiVersion="1.27.0.0" engineVersion="201710_03a">
<RailMap width="3560" groupIndex="0" index="0" height="3100" id="tokyo">
<Name>東京近郊</Name>
<Version create="20170615" createType="Date"/>
<DisplayName>東京近郊</DisplayName>
<Point>
<Station code="22828">
<Name>東京</Name>
<Type>train</Type>
<Yomi>とうきょう</Yomi>
</Station>
<GeoPoint longi="139.46.13.59" lati="35.40.41.9" longi_d="139.770444" gcs="tokyo" lati_d="35.678083"/>
<Prefecture code="13">
<Name>東京都</Name>
</Prefecture>
<MarkCoordinates width="52" isText="true" shape="rect" chamfering="true" x="1968" y="1562" height="16"/>
</Point>
<GroupName/>
</RailMap>
</ResultSet>
ResultSet / RailMapからid="tokyo"が取得できました。この"tokyo"が路線図のIDとなります。
2. 路線図の画像を取得する
路線図一覧から取得した路線図のIDなどを路線図画像で利用して、 「駅すぱあと」の路線図の画像を取得します。
画像データはpng、bmpまたはjpg形式で取得することができます。リクエスト例ではpng形式で取得しています。
GET /v1/png/railmap/data?key=アクセスキーを入力してください&id=tokyo&x=1700&y=1400&width=500&height=500

任意の駅を画像の中心に持ってくる方法をご紹介します。
路線図画像で指定するxパラメータの値 = 1のレスポンスResultSet/RailMap/MarkCoordinates/xの値 - (路線図画像で指定するwidth/2)
路線図画像で指定するyパラメータの値 = 1のレスポンスResultSet/RailMap/MarkCoordinates/yの値 - (路線図画像で指定するheight/2)
リクエスト例では、東京駅を中心とした500×500サイズの画像を取得します。
GET /v1/png/railmap/data?key=アクセスキーを入力してください&id=tokyo&x=1718&y=1312&width=500&height=500

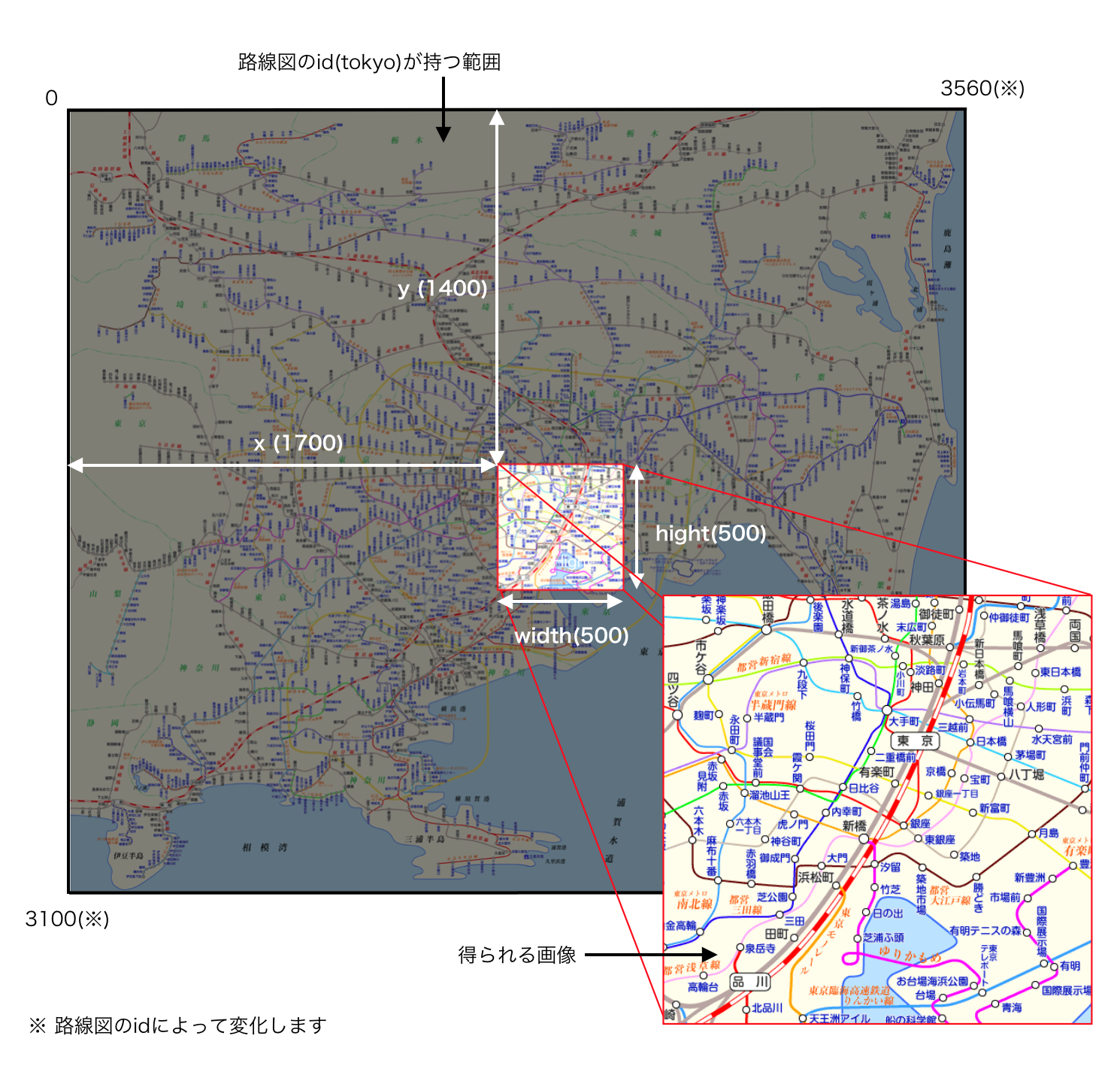
路線図の画像取得のイメージは以下のようになります。

※ 「駅をクリックして駅の情報を取得する」仕組みを作成する場合は、路線図の領域内に存在する駅名を取得する必要があります。
※ 駅すぱあと API HTML5 インターフェースサンプルで様々なデモを用意していますので、ぜひご確認ください。
また、スマートフォンサイトやスマートフォンアプリでも路線図を利用したい場合は、 Javascriptで操作ができるAPI「駅すぱあと路線図」がお勧めです。詳しくはリンク先をご覧ください。
